こんにちは、石川さんです。
最近、思うところがあって、JavaScriptの勉強を始めました。今読んでいるのは、そう「初めてのJavaScript 第3版」です。Angularを使い始めたので本来はTypeScriptの勉強、と言いたいところですが、一冊本を読んで、先にJavaScriptだな、という気持ちになったのでした。
いや~、JavaScript、思っていたよりも、色々とできるのですねぇ。テンプレートリテラルとか、クロージャとか、完全にPythonだけのものだと思っていたのですけど、いや、視野が狭かったですね!反省しました。
せっかく勉強しているので、色々と披露したいよねぇ、という気持ちになってきたところで気になりました。そういえばWordPressのこのページ、JavaScriptを使用できるのでしょうか。先日調べたところ、ブロックを選択すればできる、ということがどこかに書かれていましたので、ちょっと試してみましょう。
ブロックの追加
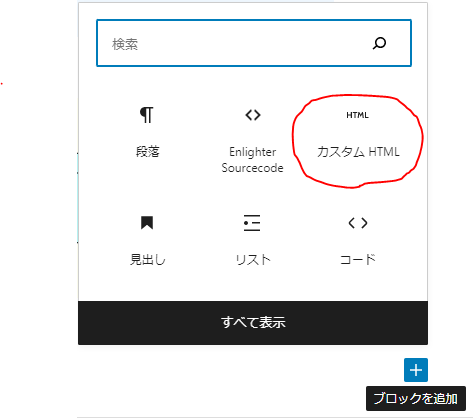
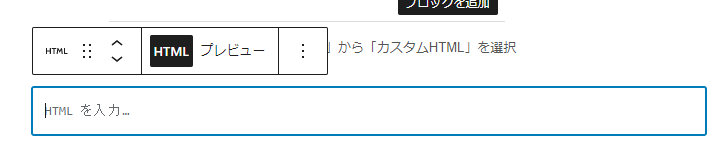
まずは、ブロックを追加します。「カスタムHTML」が選べるので、こちらを選択します。

すると、以下のように「HTMLを入力…」となりますので、ここへスクリプトを記載して行きます。「プレビュー」を押すと実行結果のプレビューが表示されます。

入力して保存したところ、簡単にできました!
【1つ目】
【2つ目】
できましたね!
簡単でした♪
今回入力したスクリプトは以下の通りです。
まずは【1つ目】です。ほぼこちらのスクリプトをコピペしたものです。Konva.jsという、HTML5 2d canvasのためのJavascriptライブラリを紹介しているホームページです。
HTML要素のidがページ全体にかかわってくるので、idは、container20230303_1に変更しました。(すみません、後で気づきました。調子にのって、他の記事でもcontainerを使ったところ、一覧で見たときにかぶって変なことになってしまいました。。。)
次に【2つ目】のスクリプトです。
<style>
div#container20230303_2 {
height: 200px;
width: 116%;
background-color: ivory;
}
</style>
<div id="container20230303_2"></div>
<script src="https://unpkg.com/konva@8/konva.min.js"></script>
<script>
var height = 200;
var width = window.innerWidth;
var resourceColor = 'rgb(185, 247, 247)';
var eventColor = 'rgb(245, 200, 247)';
var stage = new Konva.Stage({container: 'container20230303_2', width: width, height: height, draggable:true});
stage.on('contextmenu', function (e) {
e.evt.preventDefault();
});
var layer = new Konva.Layer();
stage.add(layer);
function newBox(title, type) {
return new Konva.Rect({
cornerRadius: 10,
fill: type === "resource" ? resourceColor : eventColor,
stroke: 'black',
strokeWidth: 1,
name: 'rect',
draggable: true,
sceneFunc: function (context, shape) {
shape._sceneFunc(context);
context.beginPath();
context.moveTo(0,20);
context.lineTo(shape.getAttr('width'),20);
context.moveTo(shape.getAttr('width')/2,20);
context.lineTo(shape.getAttr('width')/2,shape.getAttr('height'));
context.stroke();
context.closePath();
context.font = '12px sans-serif';
context.fillStyle = "rgb(0, 0, 0)"
context.fillText(title,25,17);
}
});
};
var rect1 = newBox("リソース", "resource");
rect1.setAttrs({x: 60, y: 60, width: 100, height: 90});
layer.add(rect1);
var rect2 = newBox("イベント", "event");
rect2.setAttrs({x: 260, y: 60, width: 100, height: 90});
layer.add(rect2);
rect2.on('click', (event) => {console.log('clicked!', event);});
</script>
簡単に色々なことができるので、夢が広がりますね!