今日も見に来てくださって、ありがとうございます。石川さんです。
先日「Angularはじめました。」ということで、「AngularによるモダンWeb開発 基礎編 第2版」を読み込んで簡単な仕組みを作ってみよう、と、意気込んでいましたがずいぶん経ってしまいました。まずは、この書籍のサンプルをダウンロードして動作確認しようと取り組んでみたところ、もろもろ躓きまして。この本、初学者にはおすすめできませんね。あ、ぼくはすぐに何とか解決しましたよ。プロですからね。エヘン!でも、ちょっと初心者には難しかったかも知れない、と、追加の書籍を二冊購入して色々と勉強していました。学習効果が高いのはアウトプット、ということは分かっているのですが、どうにも本が好きなのでしょうねぇ。すぐに次の本、と買ってしまい割とコレクターみたいなところがあります。で、今日は、Angularってどんなものなの、ということを簡単に紹介したいと思います。そうそう、アウトプットです!
Angularとは何か、そのセットアップについて
一言でAngularとは何か、というと、ステキなWebアプリを開発するためのフレームワーク、と言ってよいのかな、と、思います。ステキなWebアプリと書きましたが、流行の専門用語ではこれをPWA(Progressive Web Application)と呼んでいて、デスクトップアプリケーションのような体験ができるWebアプリ、ということのようです。これらはGoogleが開発を進めているオープンソースのフロントエンドフレームワークで、半年に一度はメジャーバージョンが更新される、という活発な開発状況です。書籍の数が比較的少ないのは、この頻繁なバージョンアップのせいではないか、ということをぼくは勝手に疑っています。
ローカルで開発するためには、node.jsというjavascriptを実行するための環境を用意する必要があります。なので、まずはnode.jsをインストールします。node.jsのインストールが終わったら、そのnode.jsの中のインストールコマンドで、Angularをインストールするということになります。コマンドプロンプト、またはターミナルから以下のコマンドを実行してください。
npm install -g @angular/cli
これで、Angularがインストールされたことになります。その後、プロジェクトを作るために、任意のフォルダで以下のコマンドを実行することで、新しいプロジェクトのためのフォルダ(myProject)を作成します。
ng new myProject
開発は、ここから「ng serve」を実行して、作られた結果をブラウザで確認しながら、という感じで進められていくことになります。結構面倒ですよね。もっとお手軽にどんなものか知りたい、というAngular初心者の方々のために、stackblitz.comが便利なので紹介したいと思います。
stackblitz.comを使ってみましょう
stackblitz.comはブラウザで利用できる統合開発環境(IDE)のクラウドサービスのひとつです。ホームページを見てみるとわかりますが、いくつかの開発に対応しています。今回はAngularですので、以下のアイコンを探してクリックしてみてください。

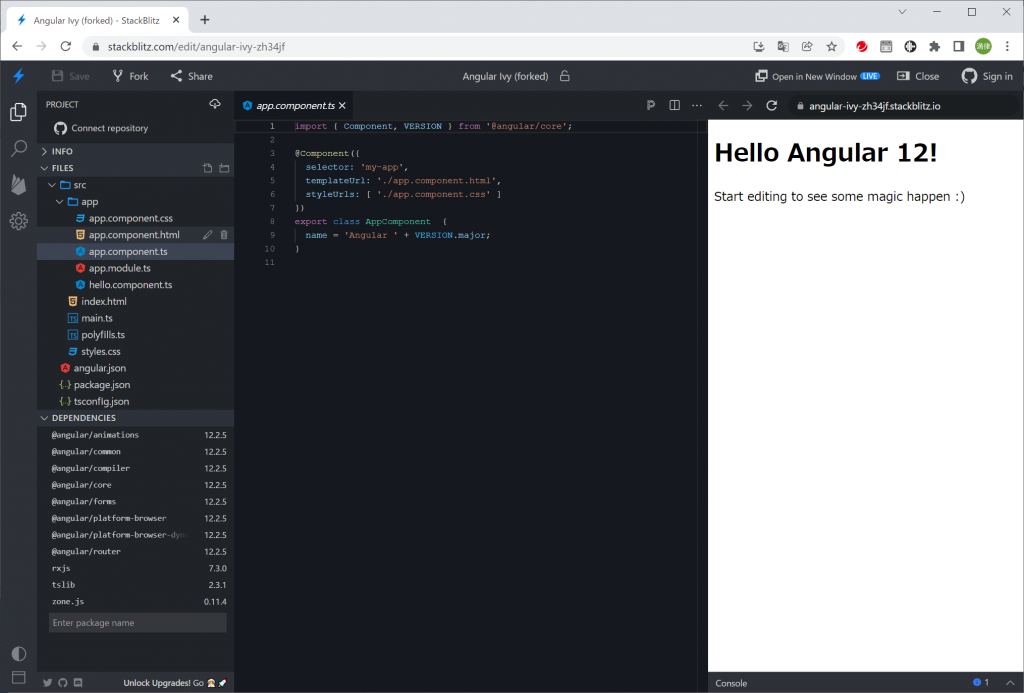
すると、ブラウザの中に統合開発環境(IDE)がAngularの新規プロジェクトを開いた状態で開始します。左がフォルダとソースコードの一覧で、真ん中がソースコード、右がAngularを実行した結果、という感じです。

Angularでは基本的に、コンポーネントという部品の単位で開発することになります。初期表示では「app.component.ts」ファイルが開かれています。このファイルがコンポーネントの処理部分を担います。拡張子が「.html」のファイルが表示内容の骨格部分、「.css」が表示内容の飾りの部分、という感じで考えていただければ、と思います。
2022年2月3日 追記
stackblitz.comにて本日再び新しいAngularプロジェクトを作成してみたところ、Angularのバージョンが13になっていました。保存してあるリポジトリもバージョンアップしましたので、以降の内容は12→13で読み替えるようお願いいたします。たしかこのバージョンは、半年に一回は更新されるんだよね。。。
「Start editing to see some magic happen :)」と記載がありますので、ここの部分、さっそく直してみましょう。まずは、日本語使えるのかな、ということでこの部分を日本語にしてみます。左側の「app.component.html」ファイルをクリックして中央に開きます。英語部分を日本語にしてみましょう。

HTMLファイルを編集すればわかりますが、修正と同時に右側のアプリケーション部分が更新されます。日本語もちゃんと表示されましたね。
画面遷移なしで使える機能を盛り込んでみた
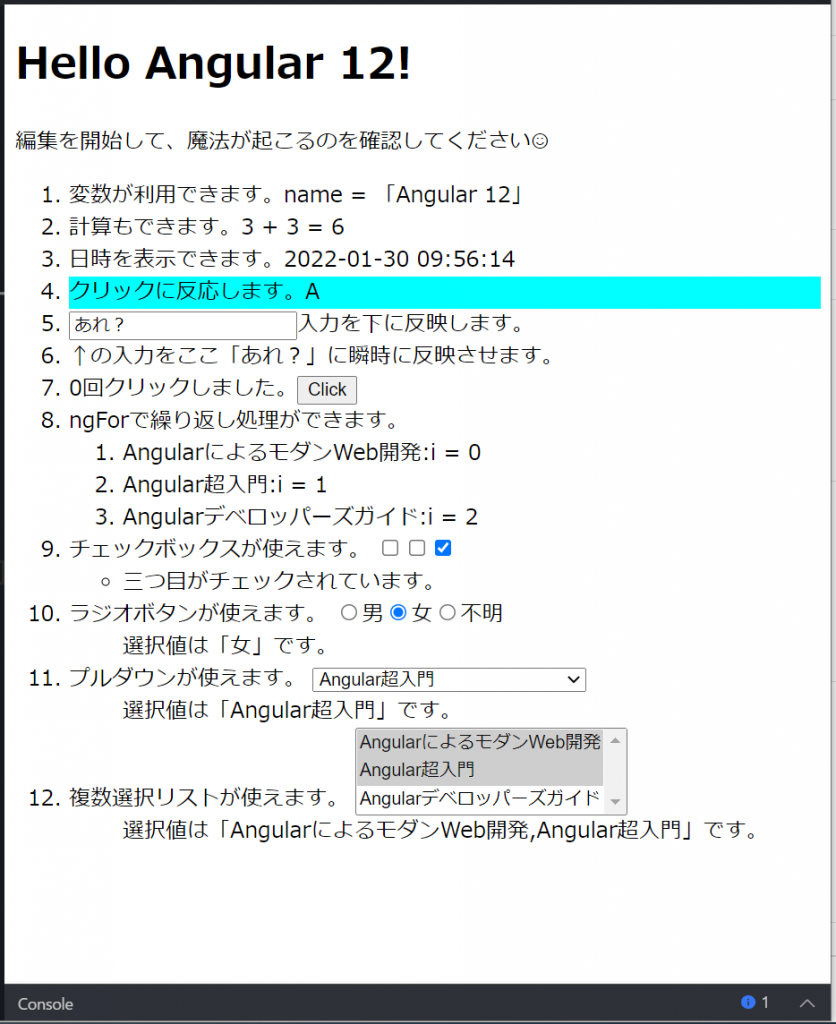
リアクティブフォーム以外で画面遷移しない範囲の簡単な項目をもろもろ盛り込んでみました。完全に自分用の備忘録です。忘れたときに参照しようと思って書いていますので、説明は省きたいと思います。出来上がりイメージは以下のとおりです。

ソースコードは「app.components.ts」と「app.components.html」の二つだけ変更しました。以下の通りです。
import { Component, VERSION } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
name = 'Angular ' + VERSION.major;
today = new Date();
clicked: boolean;
message: string;
count: number = 0;
list: string[] = [
"AngularによるモダンWeb開発",
"Angular超入門",
"Angularデベロッパーズガイド",
];
ch1: boolean = false;
ch2: boolean = false;
ch3: boolean = true;
opt: string;
sel: string;
mul: string;
onClick() {
this.clicked = !this.clicked;
}
keyup(val: string) {
this.message = val;
}
countup() {
this.count++;
}
}
<hello name="{{ name }}"></hello>
<p>
編集を開始して、魔法が起こるのを確認してください☺
</p>
<ol>
<li>変数が利用できます。name = 「{{name}}」</li>
<li>計算もできます。3 + 3 = {{3 + 3}}</li>
<li>日時を表示できます。{{today | date: "YYYY-MM-dd hh:mm:ss"}}</li>
<li *ngIf="clicked" (click)="onClick()" [style.background-color]="'cyan'">クリックに反応します。A</li>
<li *ngIf="!clicked" (click)="onClick()" [style.background-color]="'lightblue'">クリックに反応します。B</li>
<li><input type="text" #f1 (keyup)="keyup(f1.value)">入力を下に反映します。</li>
<li>↑の入力をここ「{{message}}」に瞬時に反映させます。</li>
<li>{{count}}回クリックしました。<button (click)="countup()">Click</button></li>
<li>ngForで繰り返し処理ができます。</li>
<ol>
<li *ngFor="let item of list;let i = index">{{item + ":i = " + i}}</li>
</ol>
<li>チェックボックスが使えます。
<input type="checkbox" [(ngModel)]="ch1">
<input type="checkbox" [(ngModel)]="ch2">
<input type="checkbox" [(ngModel)]="ch3"></li>
<ul>
<li *ngIf="ch1">一つ目がチェックされています。</li>
<li *ngIf="ch2">二つ目がチェックされています。</li>
<li *ngIf="ch3">三つ目がチェックされています。</li>
</ul>
<li>ラジオボタンが使えます。
<label><input type="radio" [(ngModel)]="opt" value="男">男</label>
<label><input type="radio" [(ngModel)]="opt" value="女">女</label>
<label><input type="radio" [(ngModel)]="opt" value="不明">不明</label></li>
<ul>選択値は「{{opt}}」です。</ul>
<li>プルダウンが使えます。
<select [(ngModel)]="sel">
<option *ngFor="let item of list">{{item}}</option>
</select></li>
<ul>選択値は「{{sel}}」です。</ul>
<li>複数選択リストが使えます。
<select [(ngModel)]="mul" multiple size=3>
<option *ngFor="let item of list">{{item}}</option>
</select>
</li>
<ul>選択値は「{{mul}}」です。</ul>
</ol>
stackblitz.comとgithub.comで共有できます
stackblitz.comは、github.comと連携することでソースコードを保存することができます。そして、保存すると他の人と共有することが可能になります。今回はこちらがソースコードの共有です。そして、こちらが実行結果の共有です。
まとめ
Angularを使うと、これまで簡単にできなかったことが、そこそこ簡単にできるようになりました。

