今日も見に来てくださって、ありがとうございます。石川さんです。
先日、何となくGoogle Cloud Platformコンソールを眺めていると、ふと、目に留まるものがありました。
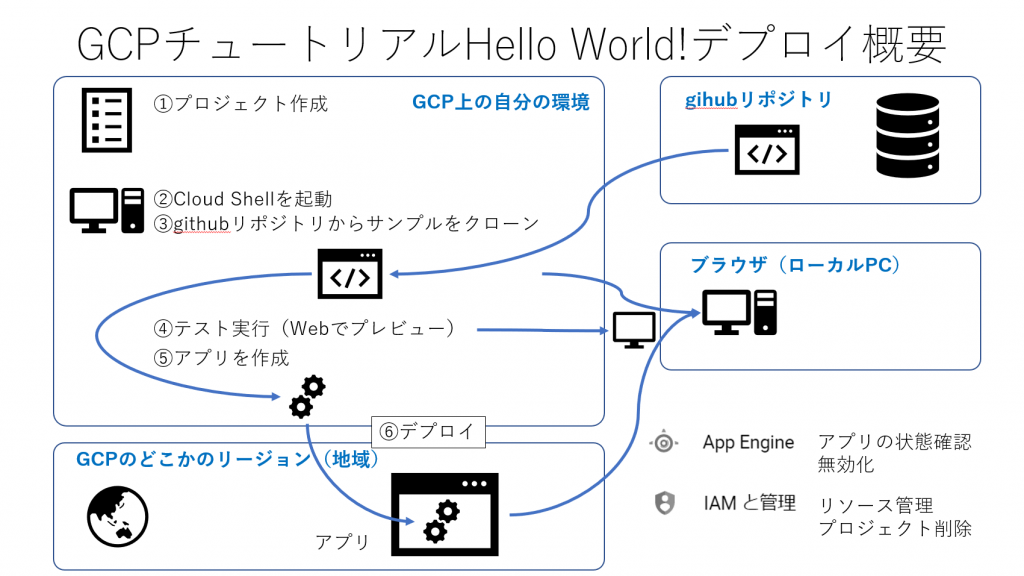
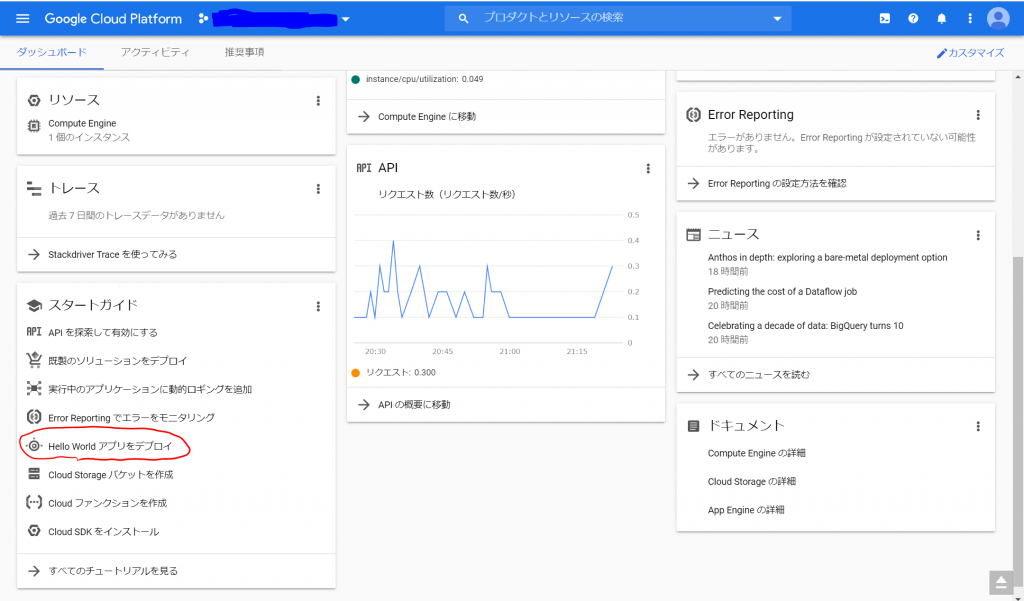
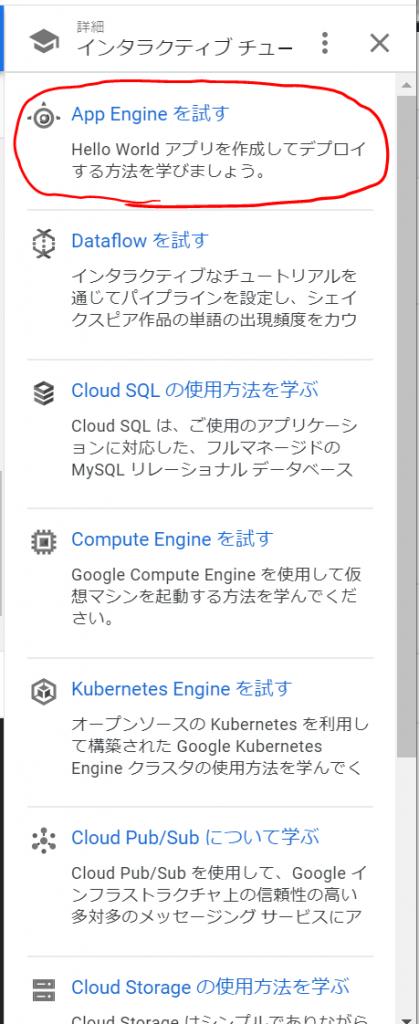
GCPコンソール そうそう、Google Cloud Platformのスタートガイドにあった「Hello Worldアプリをデプロイ」というメニューです。先日「デプロイってなに?」と尋ねられたとき、ウェブサーバーにプログラムを配備して使えるようにすること、だけど、それでホントにあってるかなぁ、と、心配になったのでした。ここに、ありましたよ!デプロイが!!
スタートガイドなので、初心者にも優しいはず。GCP、契約はしているんだけど、このWordPressのホームページ以外、ほとんど活用できていないのですよねぇ。会社を始めたときは、ぼくはGCPのプロフェッショナルになろう、と、思っていたのですけどねぇ。おぼれそうになって、しばらくお休みしていました。と、いうことで動かして見ました。
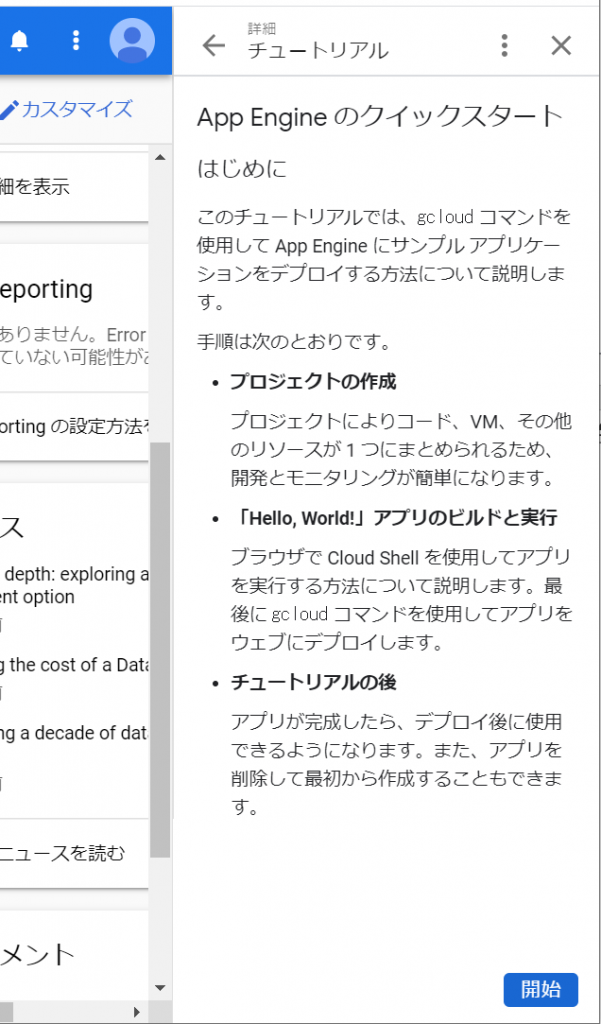
クリックすると右側に概要が現れます。こんな感じです。
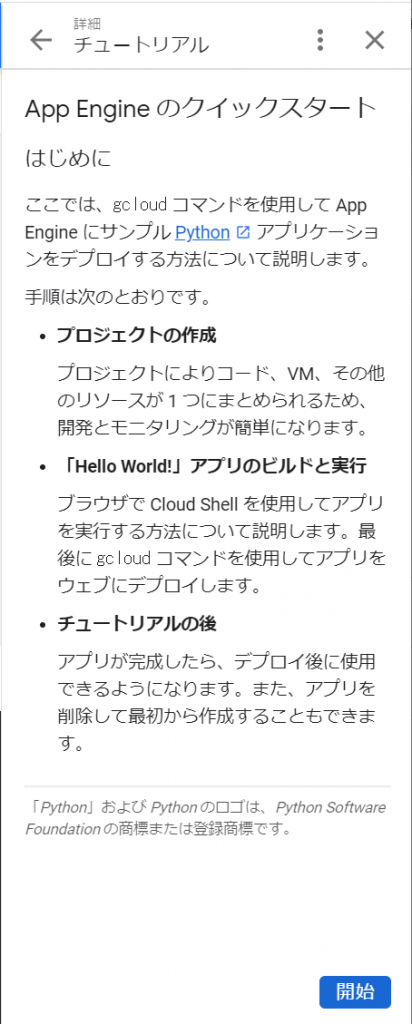
チュートリアルApp Engineのクイックスタート はい、では、右下の「開始」をクリックして始めたいと思います。でもその前に、チュートリアルの左にある「←」をクリックして見ます。
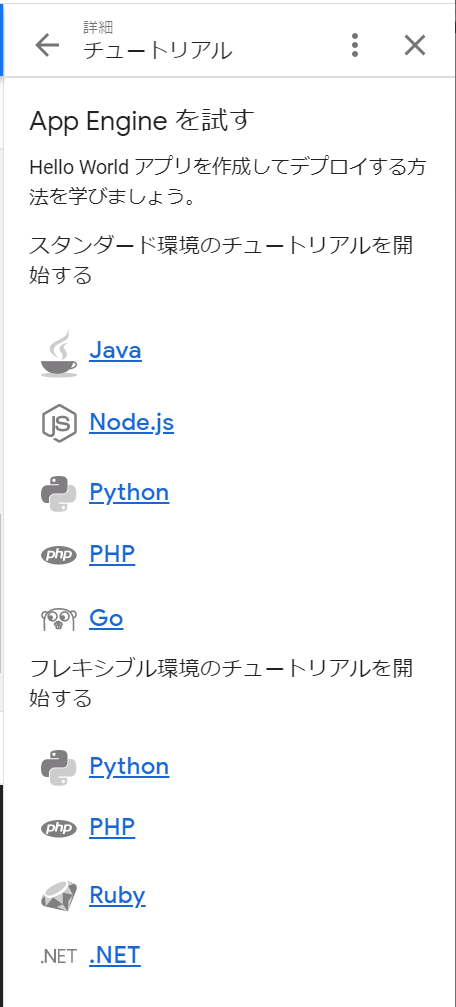
いろいろなチュートリアルメニュー いろいろなチュートリアルがあるのがわかりました。今回は「App Engineを試す」ということでもう一度クリックして戻ります。
Hello Worldに利用する言語が選択できます。 今回はPythonを選択します。いったん戻らないとGoが自動的に選択されてしまうので、違う言語でチュートリアルをやりたい方は、同じ手順でやってくださいね。上のPythonを選ぶとまた元の画面に戻ります。あと、環境は二つあって、上の「Python」は「スタンダード環境」下は「フレキシブル環境」と、異なります。違いについては、こちら に記載があります。自由度の高いシステムの場合は「フレキシブル環境」を選択する必要がありますが、今回は「スタンダード環境」で問題ありませんので、こちらを選択します。
では、チュートリアルなので、そんなに難しく考えず、とにかく「開始」です!やってみて、初めてわかることって、けっこうあるんです。
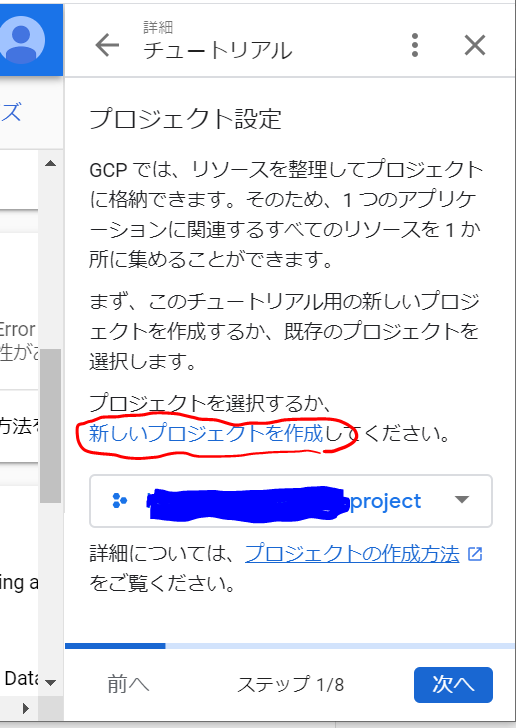
プロジェクト設定 お、プロジェクトを選ぶか、新しく作成するのですね。既存のプロジェクトがチュートリアルで汚れる(?)のはイヤなので、新しくプロジェクトを作りましょう。「新しいプロジェクトを作成」のところをクリックしてみます。
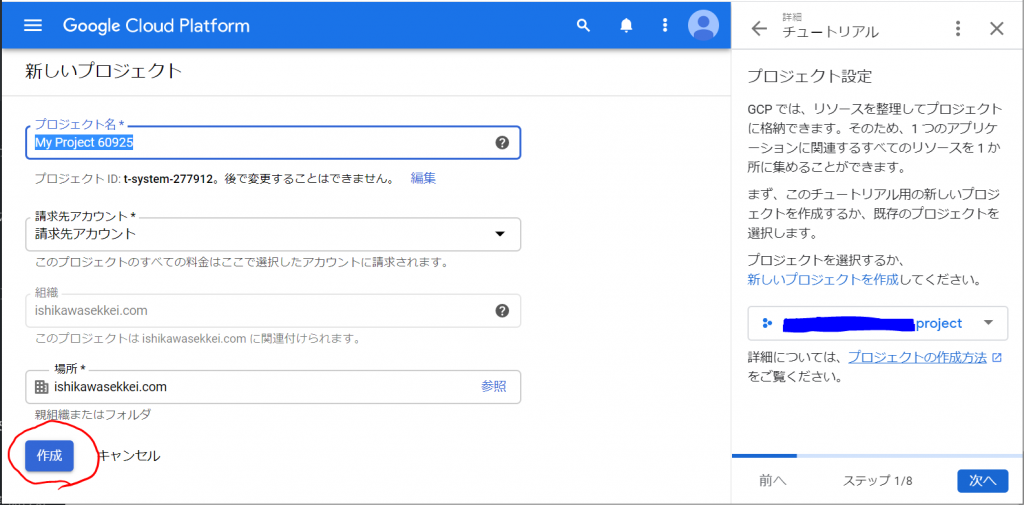
新しいプロジェクト作成画面 なんと、新しいプロジェクト作成画面が開きました。お試しで作った時はプロジェクト名を変えて作成したのですけど、どうせ後で削除するプロジェクトなので、このまま「作成」をクリックします。
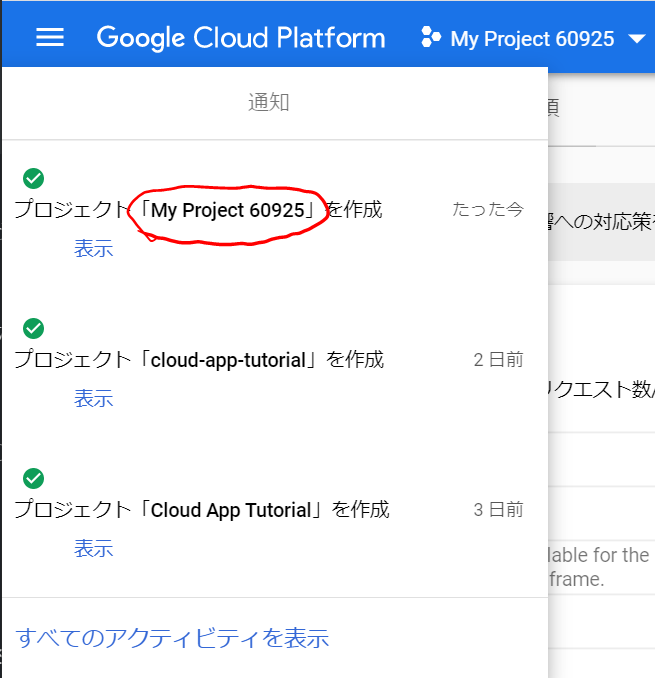
通知が表示されました。 はい、通知が表示されて「My Project 60925」が作成されました。あ、前回と、、、前々回のプロジェクト作成履歴が表示されていますね。(笑)実は、二回も実験しています。慣れるまで、何回かやる必要があるかと思って、今回、三度目の正直ですね。
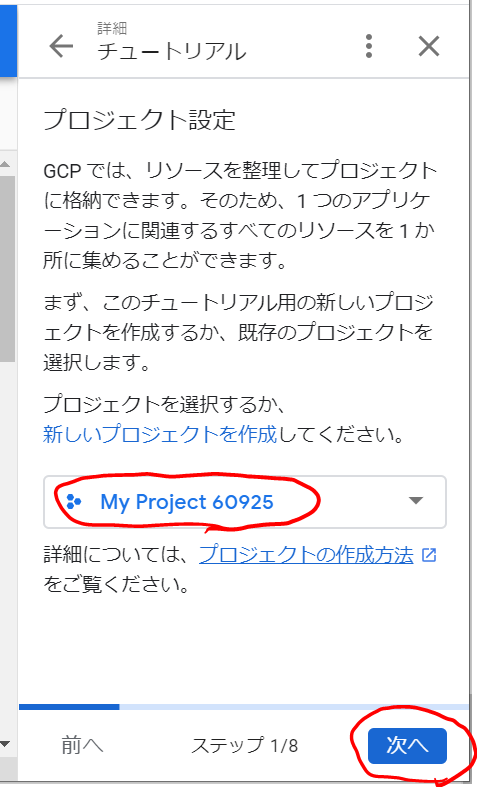
プロジェクト設定に新しいプロジェクトが選択されました プロジェクト設定の画面、新しいプロジェクトがセットされた状態になりました。「次へ」をクリックして進みましょう。
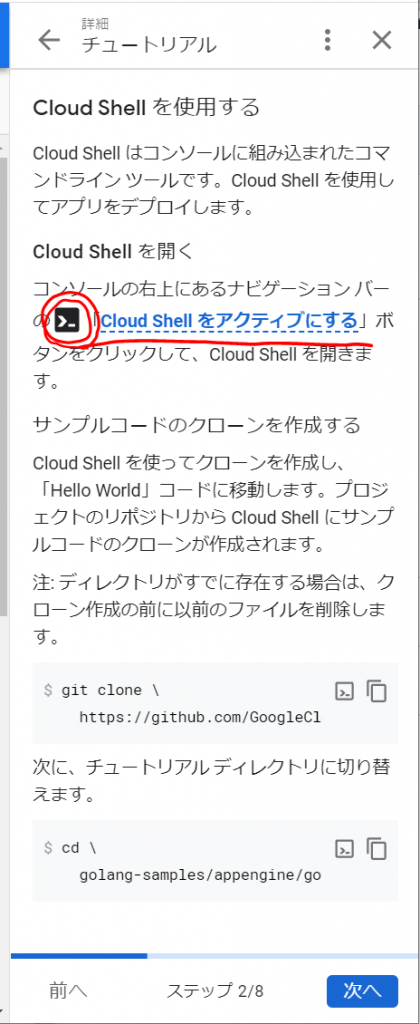
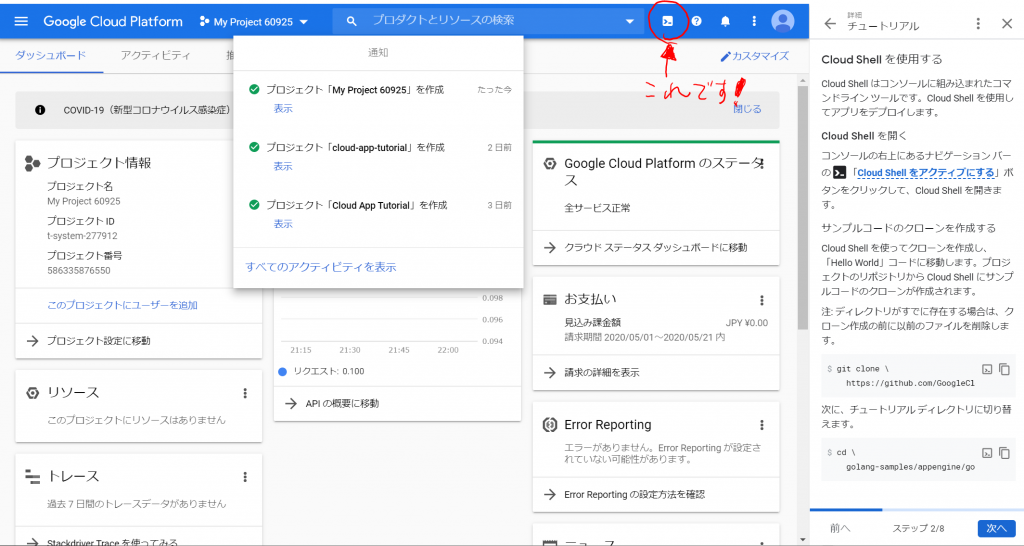
Cloud Shellを使用する 次に、Cloud Shellを使う、ということですね。Cloud Shellとはいったい何なのか、全体を見渡すと、ありました。このアイコンですね。
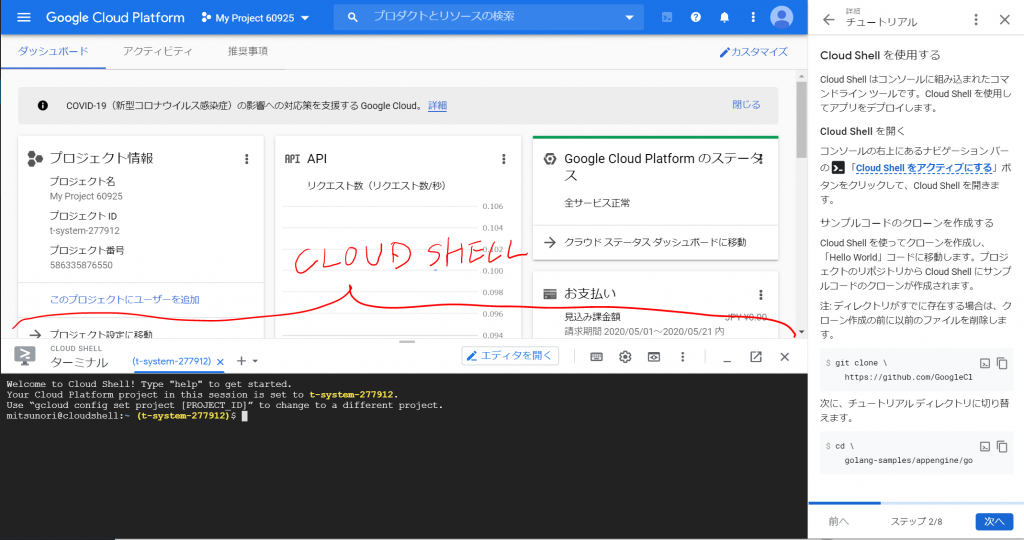
Cloud Shellをアクティブにするボタン ボタンが見つけられましたので、クリックして見ます。何やらプロビジョニングしています、、、というのがしばらく表示された後、でました!
CLOUD SHELL なるほど、クラウド上のシェルだから、CLOUD SHELLなのですね。そのまんまやん。そして、次は、サンプルコードのクローンを作成して、「Hello World」コードに移動するのですが、このクローン作成、ちょっとだけ注意が必要です。
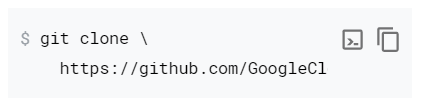
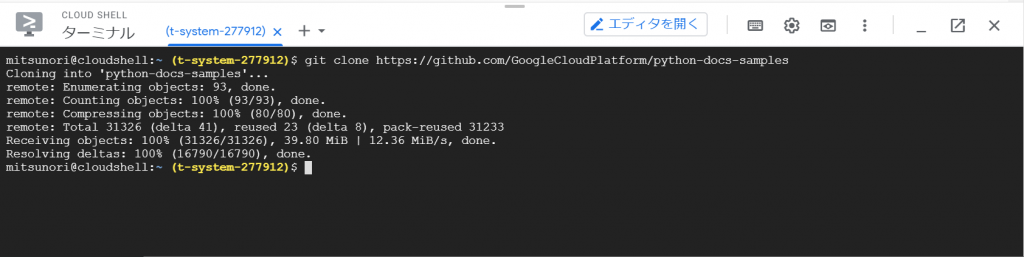
クローンを作成するコマンド よく見てください。なんと、続きがあるのです。
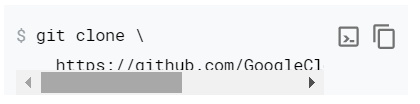
マウスをポイントすると、水平スクロールバーが登場、後半があることが判明 ぼくは、「git clone https://github.com/GoogleCl」と入力してEnter、エラーになったくちです。いちばん右側のアイコンでコピーできますし、その左隣のアイコンでCloud Shellにコピペしてくれます。便利ですね。コピペして、実行しましょう。
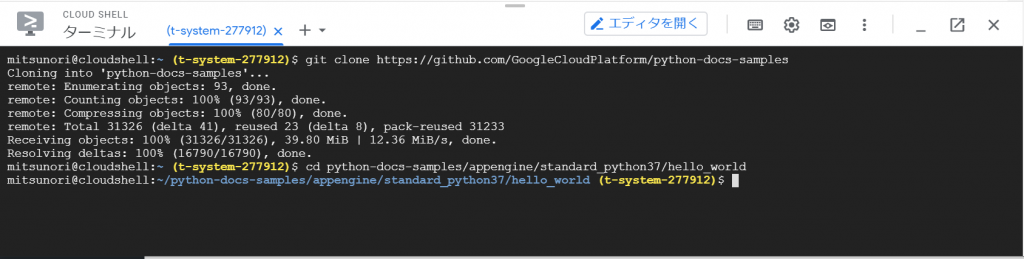
実行結果 はい、しばらくクルクルしてから終了しました。次はチュートリアルの指示に従ってディレクトリを移動します。クローンとして作ったフォルダへ移動します。ホームディレクトリの配下にできた「python-docs-samples/appengine/standard_python3/hello_world」へ移動します。こちらもボタンのコピペで実行できますね。(追記:2021年8月29日に実行して確認したところ、ディレクトリ名が画像と異なっていました。ま、コピペすれば大丈夫ですね。)
ディレクトリを切り替え では、チュートリアルの「次へ」ボタンを押して進みます。ステップ3/8です。
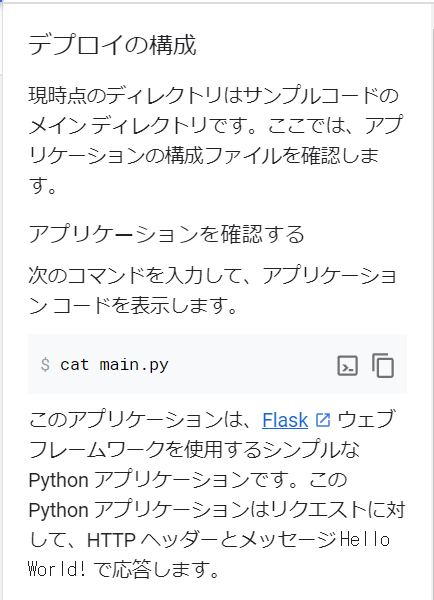
ステップ3/8の前半 デプロイの構成、ということでmain.pyの内容表示してみます。コメントがたくさんあって、必要なところは以下の部分だけでした。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
"""Return a friendly HTTP greeting."""
return 'Hello World!'
if __name__ == '__main__':
app.run(host='127.0.0.1', port=8080, debug=True)
Flaskというのは、Python用のWebフレームワークです。このスクリプトはルートにアクセスされると単に挨拶として「Hello World!」を戻します。
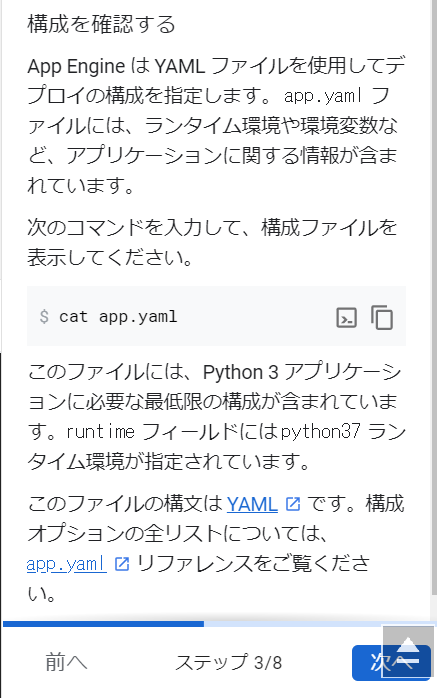
ステップ3/8後半 ここでは、構成ファイルを表示ということで中身を出力してみましたが、
runtime: python37
というふうに、ランタイムにpython37を使う、ということがわかりました。「次へ」をクリックします。(追記:2021年8月29日時点で、こちらは「python39」になっていました。時代は進みますねぇ。ちなみにチュートリアルの記載は「python38」でした。更新漏れですね。(笑))
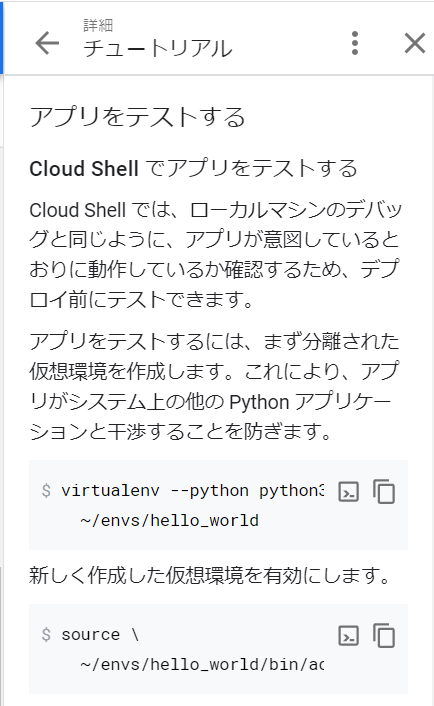
ステップ4/8前半 次は、アプリのテストです。virtualenvを実行して仮想環境を作成して、それを有効にする、ということですね。コピペで実行します。
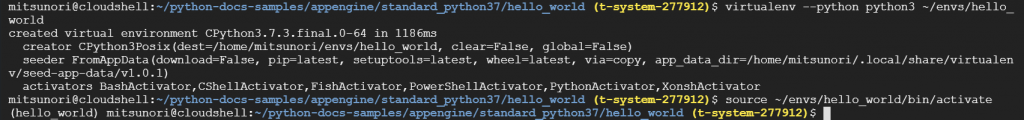
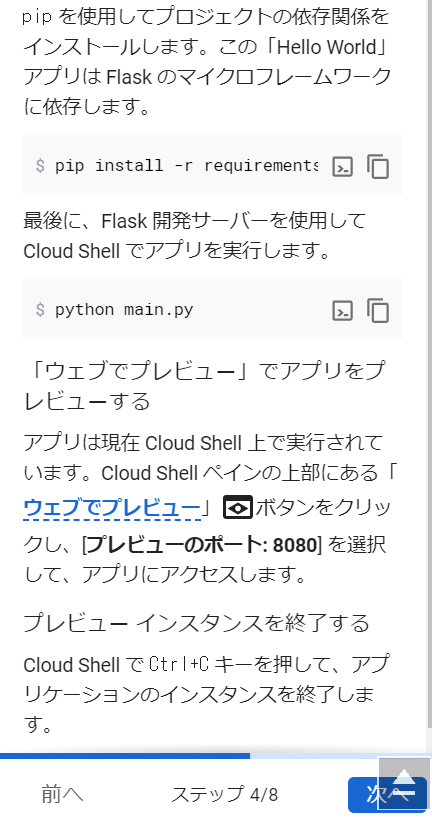
virtualenv実行結果 ステップ4/8後半 次に、pipでFlaskに関連するモジュールをインストールしてmain.pyを実行します。
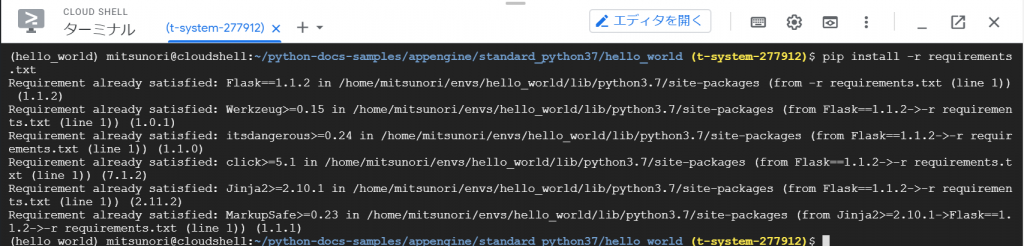
pip実行結果 (追記:2021年8月29日 pip実行時、pipのバージョンが古いですよ、と、WARNINGが出力されました。アップグレードの方法が記載されていましたが、ま、放置していても問題ありませんよね。)
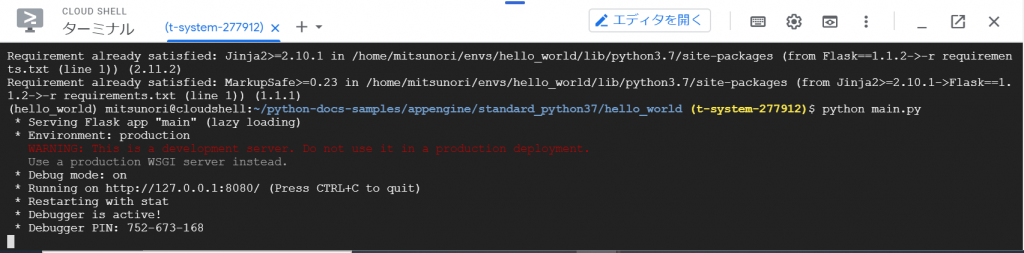
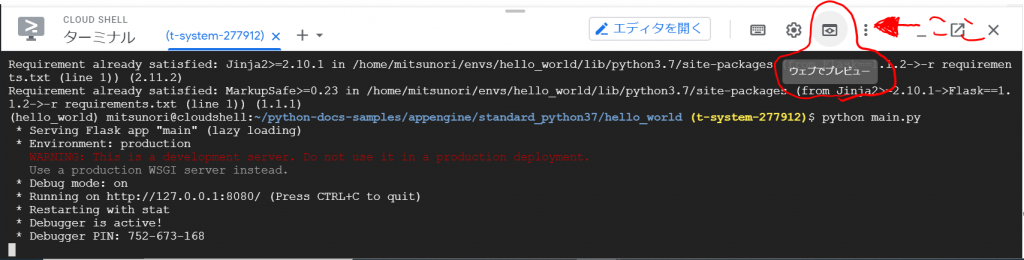
main.py実行結果 次に、ウェブでプレビューボタンをクリックします。ここにありました。
ウェブでプレビューボタン クリックします。
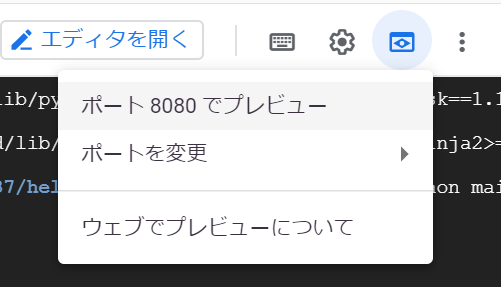
ウェブでプレビューボタンをクリックしたところ ポート8080でプレビューを選択します。すると、
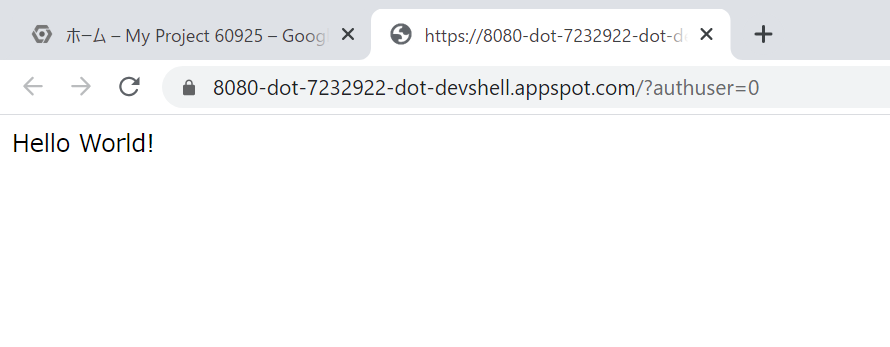
Hello World! やっと、たどり着きました。念願の「Hello World!」です。単に「Hello World!」の文字を出力しているだけです。ふ~。これでやっと半分終了ですね。Ctrl+Cキーでアプリーションのインスタンスが終了しました。「次へ」をクリックします。
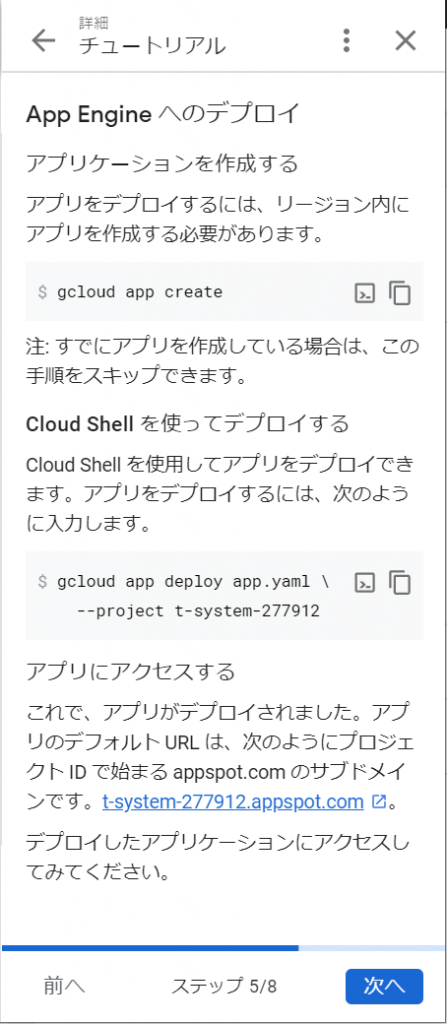
ステップ5/8 App Engineへのデプロイ ほう、リージョン内に、アプリを作成して、それからデプロイですね。やっとでました、デプロイです。ちょっとここまでやってみましょう。
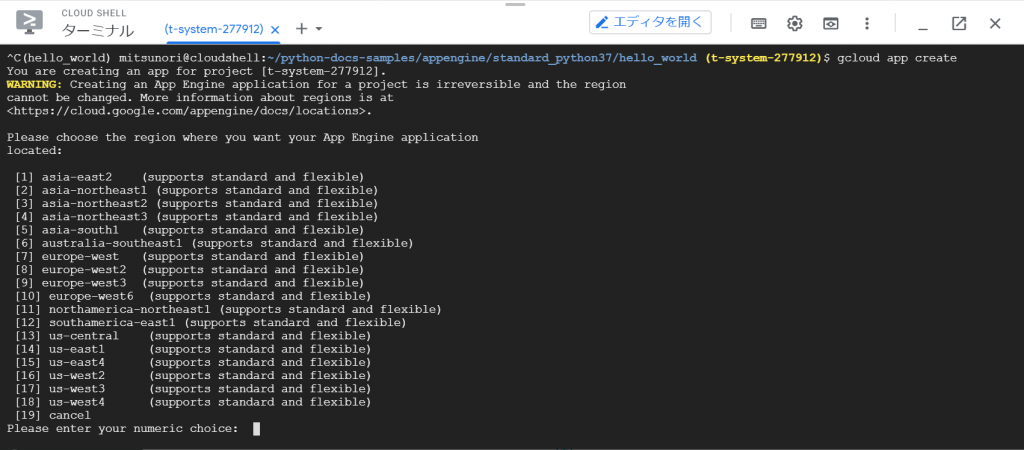
gcloud app create実行結果 ########## 2021年8月29日 追記開始 ここから ##########
CloudShellの承認ポップアップ 「承認」をクリックしましたが、画面上にはエラーが出ていました。どうやらうまく承認はされなかったようです。
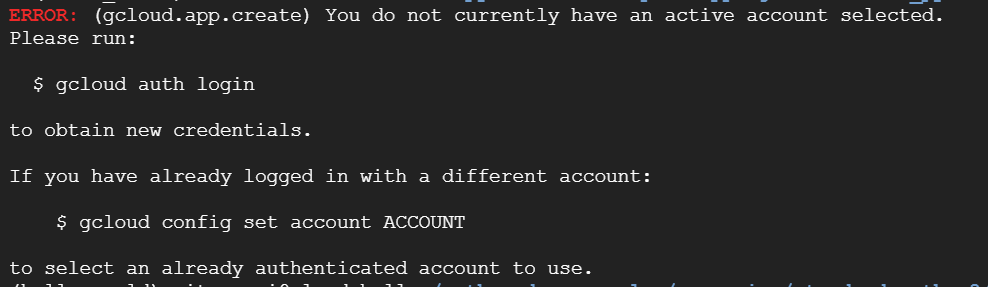
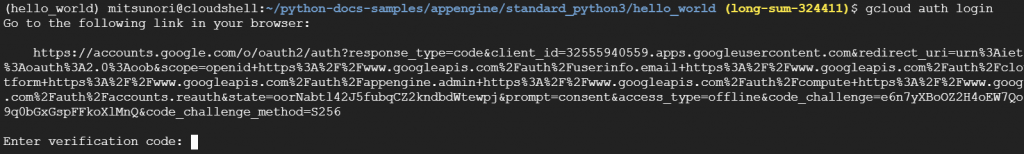
gcloud app create実行時に発生したエラー 現在、アクティブなアカウントが選択されていません、ということのようですので、言われるがままに、「gcloud auth login」を実行してみました。以下のようにURLが示されました。その下に「Enter verification code:」と書いてあるので、URLで表示された先で認証コードが取得できるのでしょう。
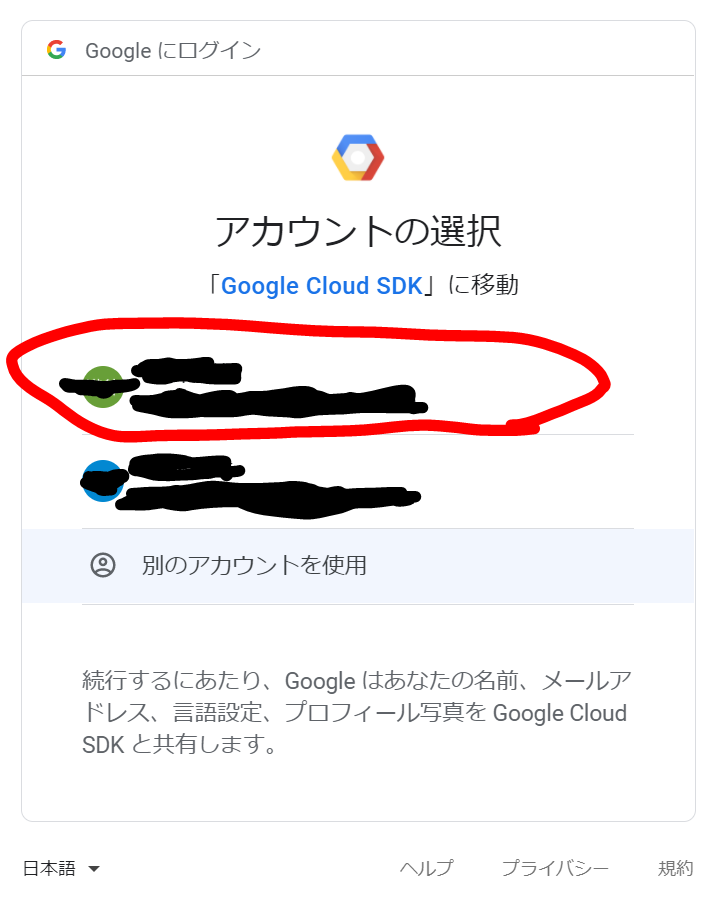
gcloud auth loginを実行したところ と、いうことで示されたURL(https://accounts.google.com/o/oauth2/…)をクリックすると、ブラウザの別タブに「アカウントの選択」が表示されましたので、こちらのGCPで使用しているアカウントを選択しました。
アカウントの選択 すると、以下の通りリクエストの許可を求めてきました。
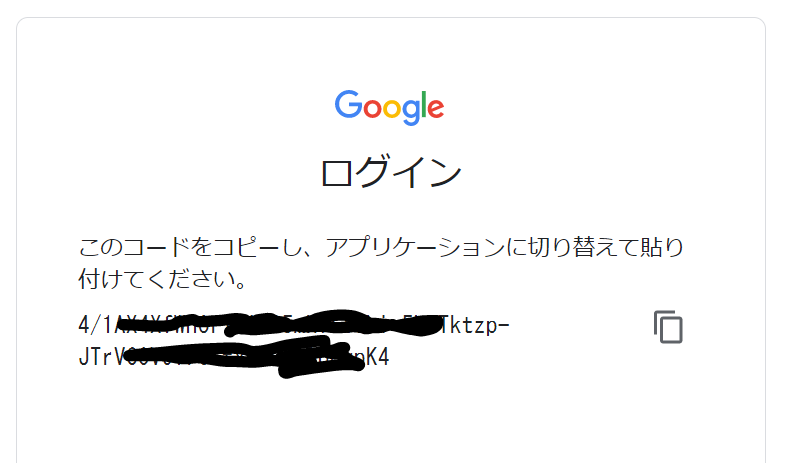
アカウントのアクセスをリクエスト 「許可」をクリックしたところ、以下のとおり、ログイン用のコードが表示された画面が出てきました。
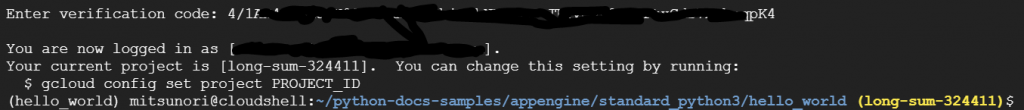
ログイン用のコード これをコピーして「Enter verification code:」のところへ貼り付けます。すると、ログインできた、というメッセージが表示されました。
verification codeを入力したところ ここで改めて「gcloud app create」を実行したところ、上記の「gcloud app create実行結果 」の結果が表示されました。
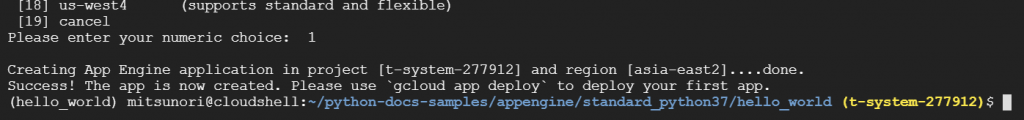
おっと、「Please enter your numeric choice:」と言われています。あなたのApp Engineアプリケーションを置くリージョンを選んでください、ということで、まあ順当に[1]番でしょうねぇ。
リージョン選択後の画面 リージョンを選択すると、10秒ほどクルクルして完了しました。「Success!」と言ってますね。次に「gcloud app deploy」を使ってあなたの最初のアプリをデプロイしてください、と言ってますね。チュートリアルの方はもうちょっとたくさん記述があって「gcloud app deploy app.yaml \ –project t-system-277912」と書いてありますね。チュートリアルの方を実行してみましょう。
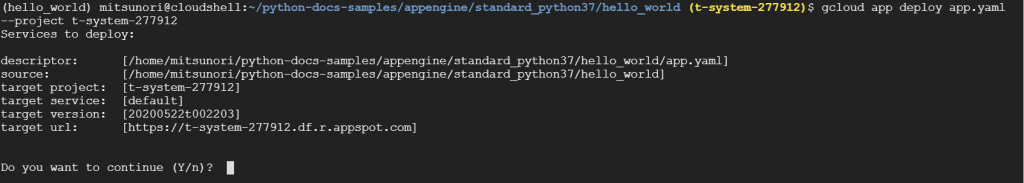
gcloud app deploy app.yaml \ –project t-system-277912実行後 おっと、続けますか?と、聞いてきています。もちろん続けますよ。「Y」を入力してエンター。
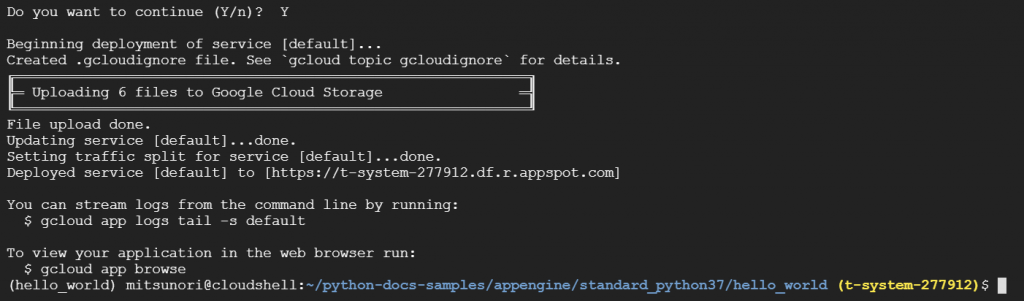
5分後、デプロイ完了です 5分ほど経ったでしょうか、デプロイが完了いたしました!
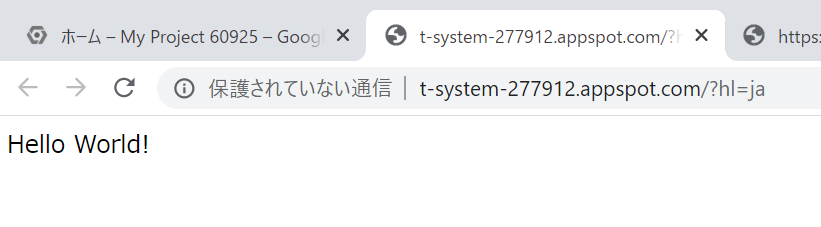
「アプリにアクセスする」をクリックして、見事、「Hello World!」が出力されました。
デプロイされた「Hello World!」アプリ 「次へ」をクリックして6/8へ行きましょう!
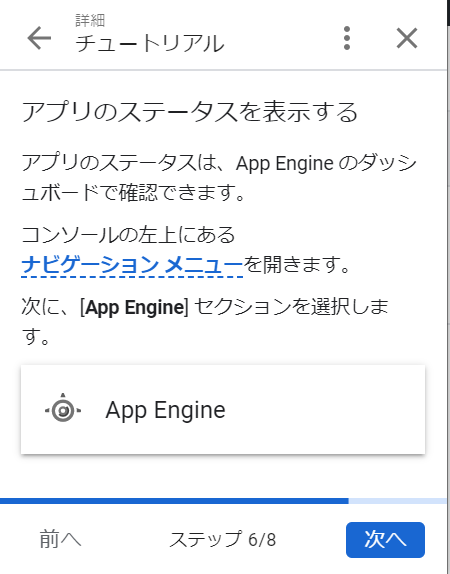
ステップ6/8 次は、アプリのステータスを表示する、ということですね。[App Engine]を選択するのですね。
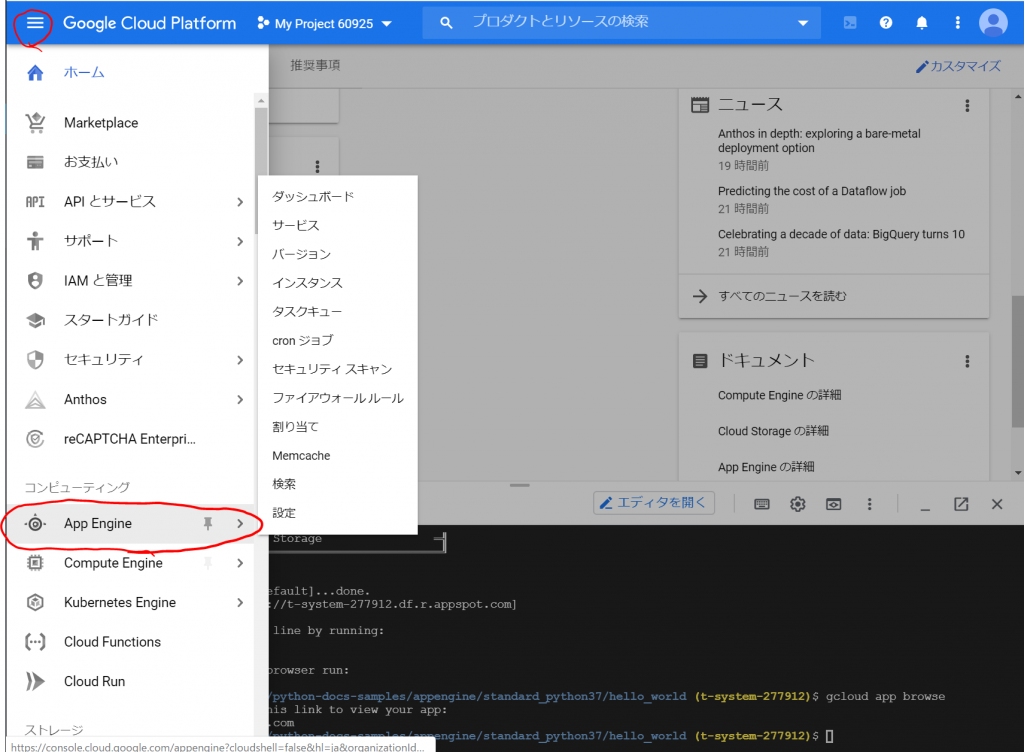
App Engineを選択します App Engineをクリックすると次の画面があらわれました。
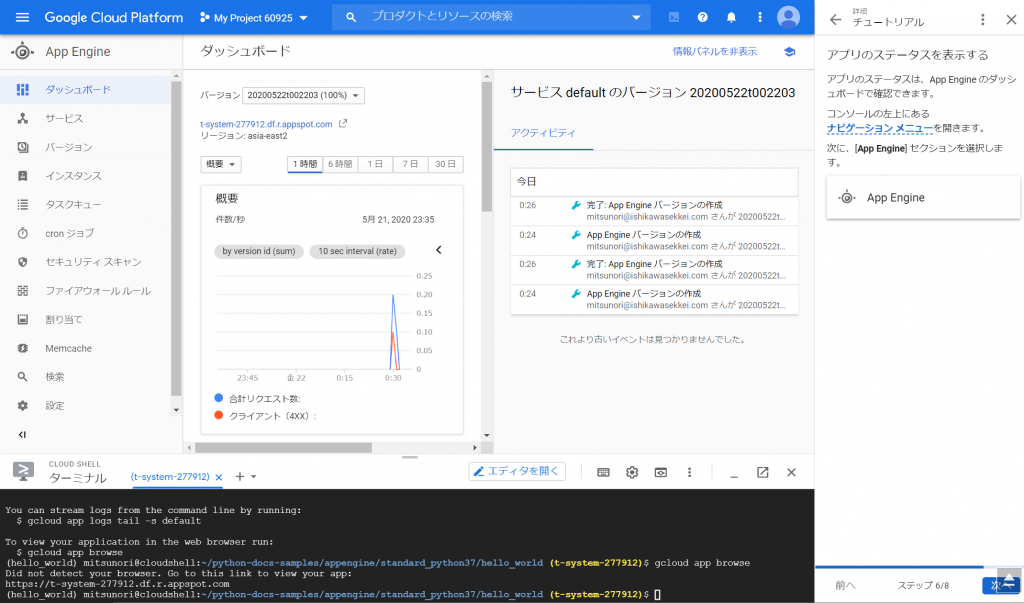
App Engineのダッシュボード 「次へ」をクリックします。
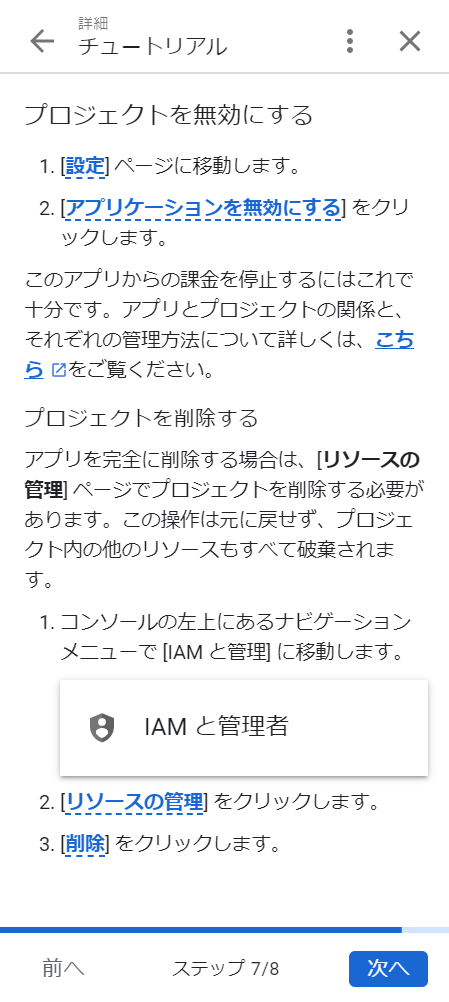
ステップ7/8 設定ページに行って、アプリケーションを無効にすれば、課金されなくなるそうです。
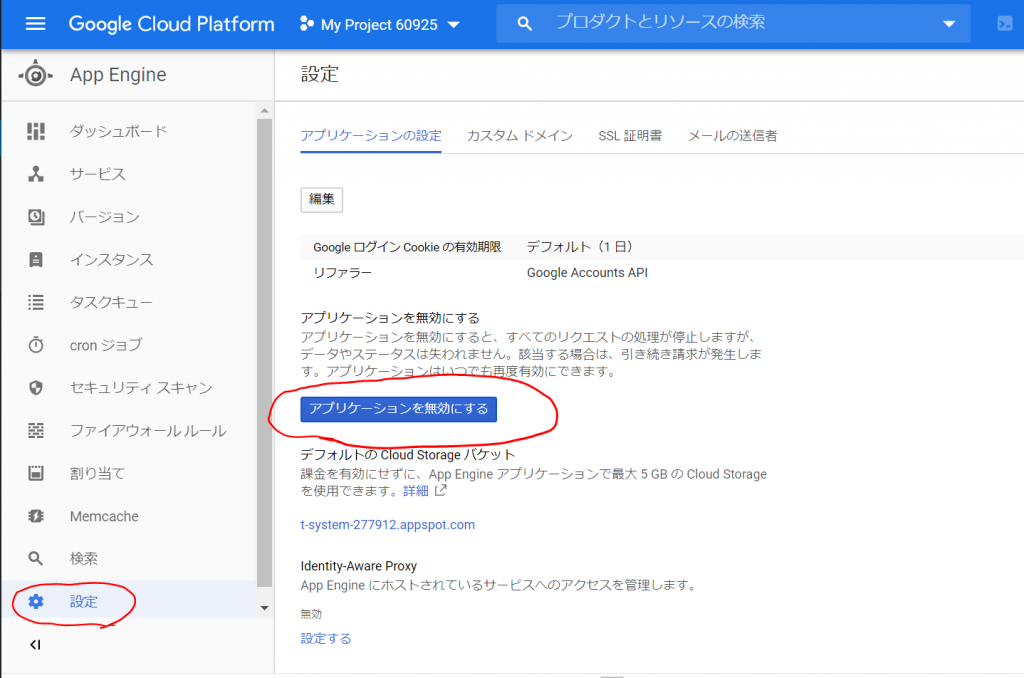
設定画面 「アプリケーションを無効にする」をクリックしてみます。
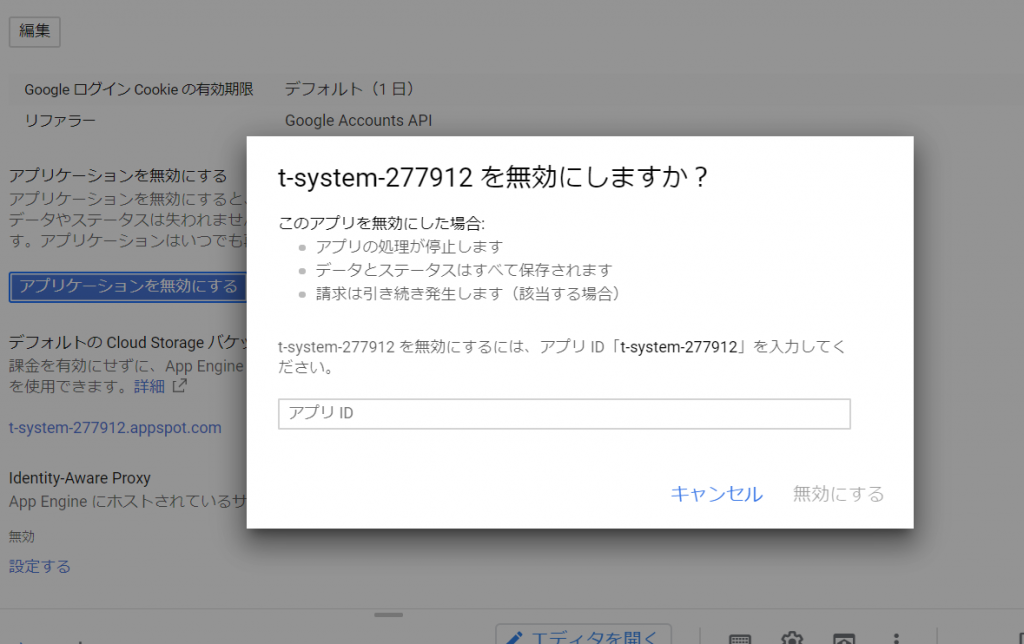
「アプリケーションを無効にする」をクリックしたところ おお、無効にしますか?と、聞いてきました。アプリIDを入力しないと無効にならないようです。間違って無効にしちゃった、という事故が起きにくい仕組みになっているようです。アプリIDを入力して、「無効にする」をクリックします。
アプリケーションを無効にしたところ 次は、「プロジェクトを削除」ですね。[IAMと管理]を探します。
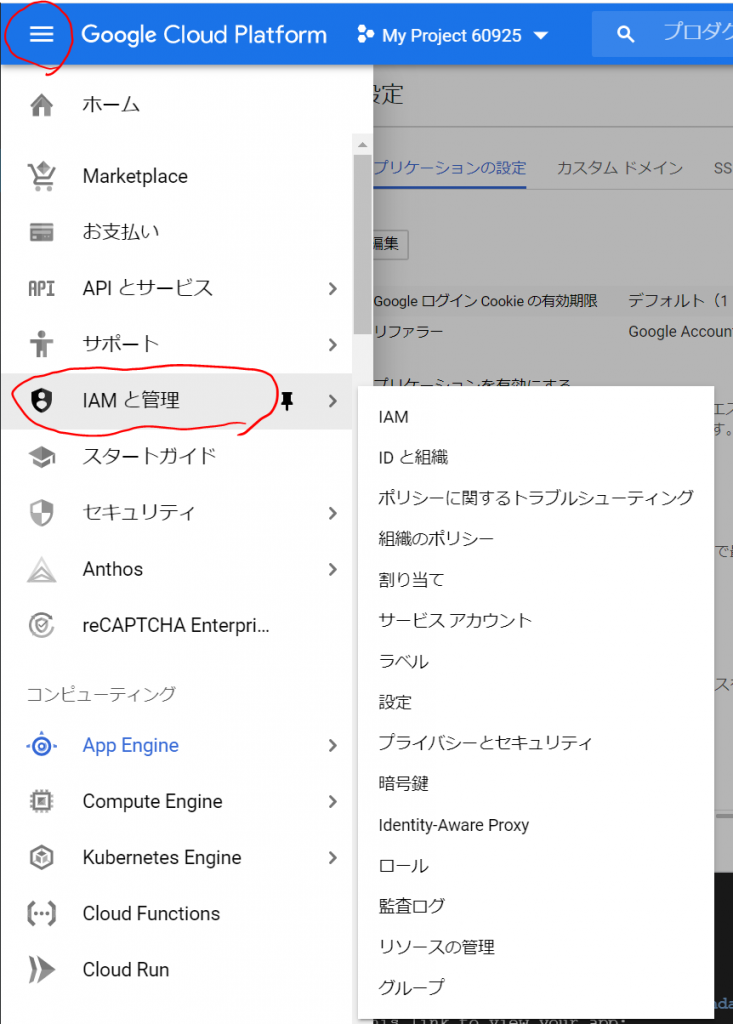
IAMと管理 「IAMと管理」をクリックします。
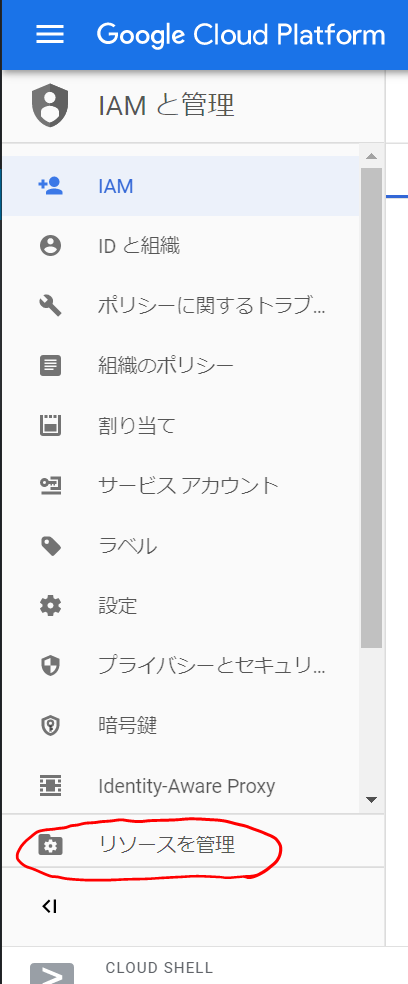
IAMと管理をクリックしたところ 次に、「リソースを管理」をクリックします。
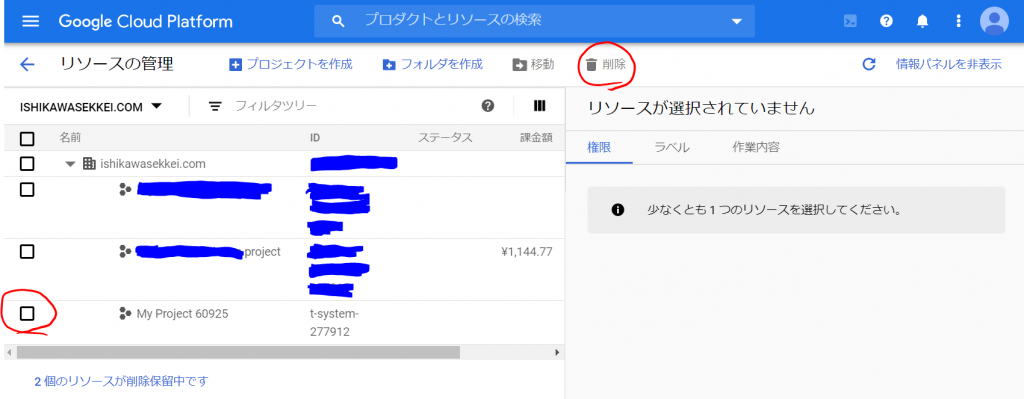
リソースの管理画面 今回作成した「My Project 60925」をチェックして「削除」をクリックします。
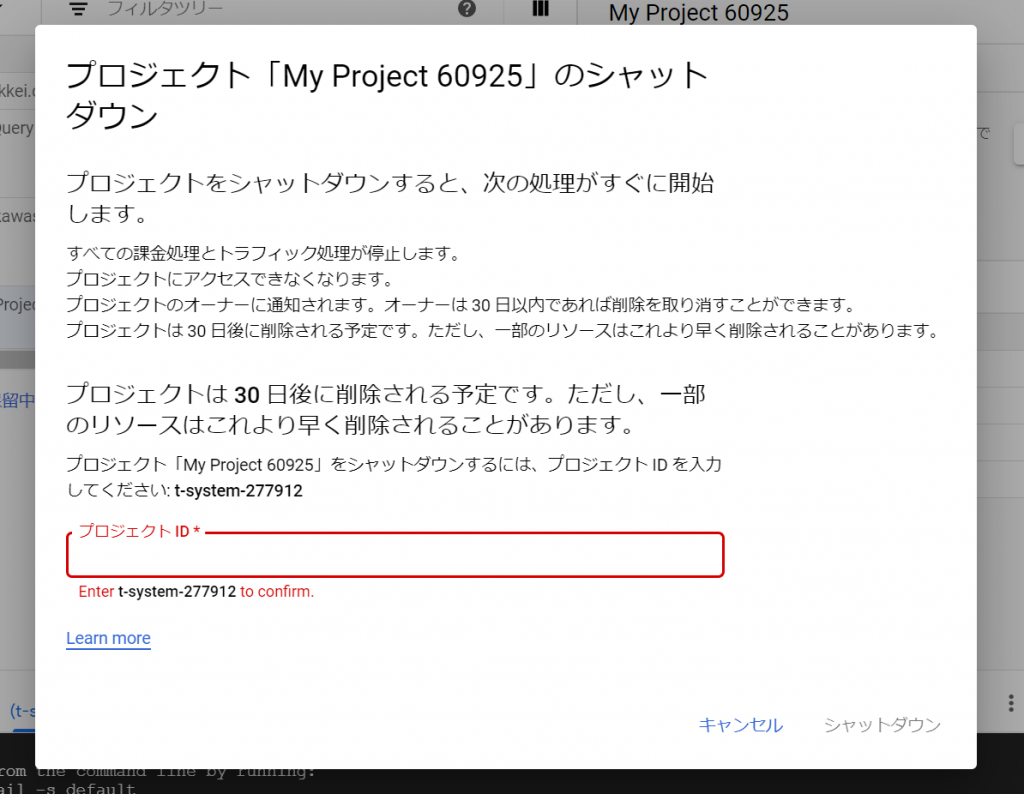
削除の確認画面 おお、削除の確認画面ですね。ここでもプロジェクトIDを入力しないといけないようです。間違って違うプロジェクトを削除しにくい仕組みですね。それに30日間の猶予もあるのですね。プロジェクトIDを入力して「シャットダウン」をクリックします。削除なのに「シャットダウン」なのですねぇ。ちょっと不思議な感じがします。
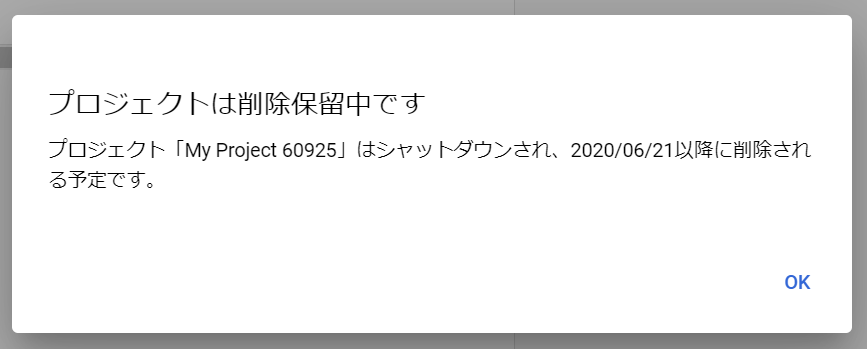
シャットダウン後のメッセージ 「OK」クリックしたところ、プロジェクトが消えました。
まとめ
いや~、チュートリアルを順番にやっただけですが、長くなっちゃいましたね。ここまでお読みくださってありがとうございます。おつかれさまでした。