今日も見に来てくださって、ありががとうございます。石川さんです。
Tkinterのレイアウトマネージャは三種類あるのですけど、その中のpackがちょっとだけよくわからなかったので、いろいろと動作確認をしてみましたのでまとめます。お役に立てればうれしいです。
packというくらいなので、箱詰めするんだよねぇ、というところまではイメージ通りなのですけど、箱詰めの方法がよくわからんなぁ、ということで、packのソースファイルまでさかのぼって確認してみました。コメントには、以下のようになってました。
Pack a widget in the parent widget. Use as options: after=widget - pack it after you have packed widget anchor=NSEW (or subset) - position widget according to given direction before=widget - pack it before you will pack widget expand=bool - expand widget if parent size grows fill=NONE or X or Y or BOTH - fill widget if widget grows in=master - use master to contain this widget in_=master - see 'in' option description ipadx=amount - add internal padding in x direction ipady=amount - add internal padding in y direction padx=amount - add padding in x direction pady=amount - add padding in y direction side=TOP or BOTTOM or LEFT or RIGHT - where to add this widget.
このsideパラメータで位置を決めていますので、組み合わせでどうなるか、ちょっとやってみました。
ソースコード
ソースコードは以下の通りです。
import tkinter as tk
import itertools as it
SIDES = [tk.TOP,tk.BOTTOM,tk.LEFT,tk.RIGHT]
COLORS = ["red","green","blue","yellow","gray"]
class Test(tk.Toplevel):
def __init__(self, master, i, sides):
super().__init__(master)
self.title(str(i))
self.geometry("140x120")
for i, l in enumerate(sides):
label = tk.Label(self,text=l, bg=COLORS[i])
label.pack(side=l)
class App(tk.Tk):
def __init__(self):
super().__init__()
self.title("Pack test")
for i, s in enumerate(it.combinations_with_replacement(SIDES,len(COLORS))):
print(i,s)
t = Test(self, i, s)
t.geometry("+"+str(10 + (i%10)*140)+"+"+str(10 + (i//10)*130))
self.geometry("300x30+900+700")
if __name__ == "__main__":
app = App()
app.mainloop()
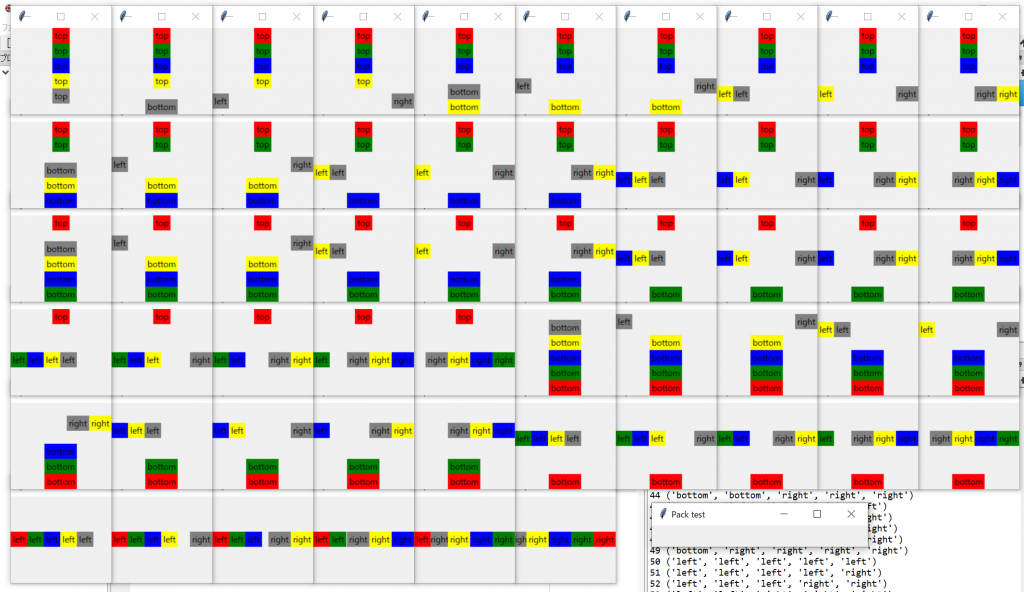
実行結果
上のソースコードの実行結果です。

解説
どこへウィジェットを加えるかを決めるパラメータの、sideですが、TOP、BOTTOM、LEFT、RIGHTの四種類の位置をセットすることができます。この組み合わせでどうなるか確認したかったので、itertoolsのcombinations_with_replacementを使って組み合わせを実現することにしました。このcombinations_with_replacementは、指定された長さのタプル列を重複ありのソートされた順で戻してくれます。
このスクリプトでは、クラスを二つ定義しています。一つは、Tkを継承した本体のクラスで、もう一つは新たなウィンドウを作成するためのToplevelを継承したTestクラスです。このTestクラスでsideをいろいろと設定してみて試してみました。
順番は、赤、緑、青、黄色、グレーの順で追加されています。afterやbeforeを指定すれば順番が入れ替わるようですが、今回は追加した順番になっています。面白いな、と、思ったのは、RIGHTとBOTTOMを指定した順番が右から順番、下から順番という風になっているところです。何となく、上から順番、左から順番と思っていたので、おやっ、と、思いました。
まとめ
要素が多くないときや、単純な並びの時は、packが便利に使えそうですね。

