今日も見に来てくださって、ありがとうございます。石川さんです。
Python GUIプログラミング教室、先日はウィンドウを出して、サイズを変更して、背景色を変更するところまでやりました。次は、どうしようかなぁ、と、思っていましたが、やっぱりゲームなら、キャンバスが使えないとダメでしょう。と、いうことで、Canvasを作ってみましょう。
とりあえず、ウィンドウを出すテンプレートとして、以下のスクリプトを覚えてもらいました。
import tkinter as tk
class Application(tk.Tk):
def __init__(self):
super().__init__()
# ここに色々な設定を書いていきます。
self.mainloop()
if __name__ == "__main__":
Application()
サンプルとして、キャンバスを作ってみましょう。
self.canvas = tk.Canvas()
self.canvas.pack()
追加しましたが、大きさが若干変化したくらいで、あんまり変わりませんね。次に線を引いてみましょう。
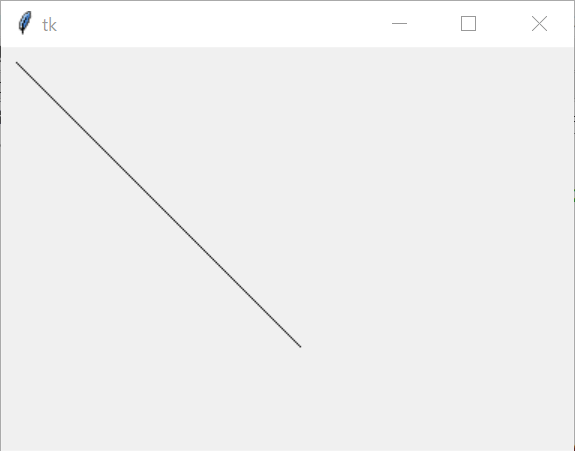
self.canvas.create_line(10,10,200,200)

キャンバスは、左上に原点の(0,0)があって、x軸が右、y軸が下に行くほど数値が増えていく構造です。なので上記の一行は、左上の(10,10)の座標から右下の(200,200)へ線を引く、という命令になります。ここまで教えて、さあ、自分でも好きな線を引いてみて、と、促したところ、下の二行を追加してくれました。
self.canvas.create_line(100,100,200,200)
self.canvas.create_line(65,65,150,150)
当然ながら、実行しても線は増えませんね。追加した線は、もともと引いてあった線の上を引き直しているだけですからねぇ。
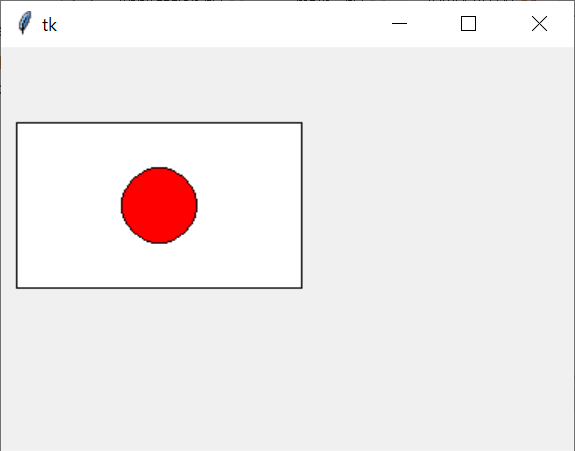
次に、fill=”white”とか”red”で色が付けられることと、create_rectangleで四角形、create_ovalで楕円が書けることを教えてあげて、遊んでもらいました。最終的に何かができた、と、言っていたのですが、出来上がりは、こんな感じでした!

そして、そこで終わらずに、さらに欲張って、キーボードを押されたイベントで押されたキーを出力するスクリプトを追加しました。
import tkinter as tk
class Application(tk.Tk):
def __init__(self):
super().__init__()
self.canvas = tk.Canvas()
self.canvas.pack()
self.canvas.create_rectangle(10,50,200,160,fill="white")
self.canvas.create_oval(80,80,130,130,fill="red")
self.bind("<KeyPress>",self.print_key)
self.mainloop()
def print_key(self, event):
print(event.keysym)
if __name__ == "__main__":
Application()
12行目のbindで"<KeyPress>"イベントに、16行目のself.print_keyメソッドを割り当てています。つまり、何かのキーが押されたよ、というイベントが発生したら、self.print_keyメソッドが実行されるようになります。print_keyの中で、event.keysymをprintしています。押されたキーの内容によって、event.keysymの内容が変化します。適当にキーを押すと、出力結果は以下のようになりました。
space a b c Return BackSpace F1 F2 Down Left Up Right 1 2 3 4 Shift_L exclam
この結果から、矢印キーが押されたときに何かさせようとすると、「Down」「Left」「Up」「Right」を判定すればうまくいきそうです。
さあ、次は、、、と、思っていたら、もう疲れた~、と、またしても逃げられてしまいました。ねぇ、ホントはプログラミングしたくないんじゃないの?
む~、それか、教え方がよくないのかなぁ。。。

