今日も見に来てくださって、ありがとうございます。石川さんです。
EclipseのGraphical Editing Framework(GEF)には透明なキャンバスがあって、背面にConnection layer、前面にPrimary layerを配置することで、コネクションをうまくあつかう工夫をしています。tkinterでも同じことができないかといろいろと調べていたのですが、ちょっと難しそうです。
レイヤーが変えられないので、項目を前後に移動して重なりを制御するしかありませんね。と、いうときに使えるのが、tag_raise()、tag_lower()です。
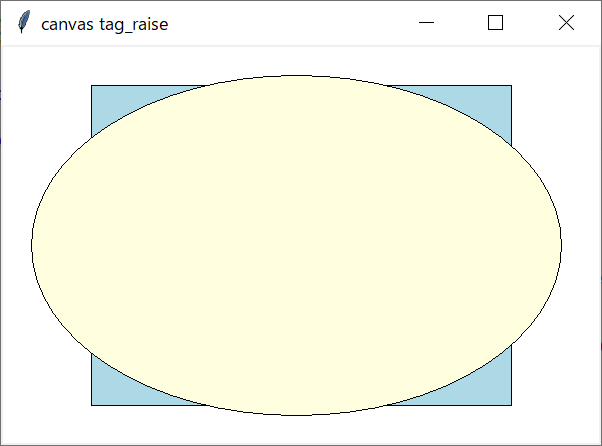
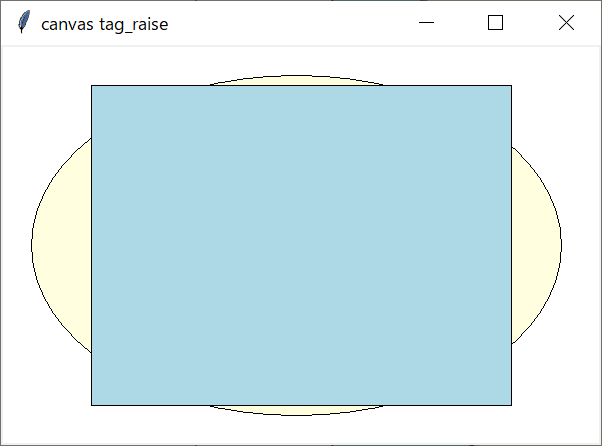
できあがりイメージ


ソースコード
import tkinter as tk
class Application(tk.Tk):
def __init__(self):
super().__init__()
self.geometry("600x400")
self.title("canvas tag_raise")
self.canvas = tk.Canvas(self, background="white")
self.canvas.pack(fill=tk.BOTH, expand=True)
self.r = self.canvas.create_rectangle(90,40,510,360,fill="lightblue")
self.o = self.canvas.create_oval(30,30,560,370,fill="lightyellow")
self.item = "r"
self.canvas.bind("<ButtonPress>", self.clicked)
def clicked(self, event):
if self.item == "r":
self.canvas.tag_raise(self.r)
self.item = "o"
else:
self.canvas.tag_raise(self.o)
self.item = "r"
if __name__ == "__main__":
application = Application()
application.mainloop()
説明
12行目、13行目でcreate_rectangle()、create_oval()でキャンバス上に四角形と楕円を描画します。このときの戻り値はidで、キャンバス上に描画した項目を管理する番号です。17行目で、クリックしたときに実行するメソッドをバインドしています。
21行目と24行目のtag_raise()で指定されたidの項目を上に移動させます。
まとめ
tag_raise()とtag_lower()を使って、項目をz軸方向に移動させることができます。ただし、一番上と一番下しか指定できませんので、複数項目があって、重なる順番が必要な時は、工夫が必要になりそうですね。

